
Inhaltsverzeichnis
Deine Website ist das Aushängeschild deines Unternehmens oder deiner Selbständigkeit. Aber was passiert, wenn „unsichtbare“ Fehler im Quellcode schlummern und die Sicherheit gefährden? Genau hier kommt die Syntax- und Quellcode-Analyse ins Spiel. Sie hilft dir, Schwachstellen frühzeitig zu erkennen und zu beheben, bevor sie zu ernsthaften Problemen führen.
Was ist eigentlich diese Quellcode-Analyse?
Stell dir die Quellcode-Analyse wie eine gründliche Untersuchung deiner Website vor. Wie der Mechaniker beim Auto, schaust du quasi unter die Haube deines Online-Projekts. Warum? Natürlich um Fehler aufzuspüren, die möglicherweise die Funktionalität oder die Sicherheit beeinträchtigen könnten. Das können einfache Syntaxfehler sein, aber auch tiefere Probleme wie ungesicherte Datenbanken oder veraltete Sicherheitsprotokolle.
Mit der richtigen Analyse kannst du nicht nur die Leistung deiner Website verbessern, sondern auch Sicherheitslücken schließen. So bist du besser gewappnet, bevor Kriminelle auf dumme Ideen kommen.
Häufige Fehlerquellen im Quellcode
- Veraltete Sicherheitsstandards: Ältere Code-Bestandteile können anfällig für Angriffe sein, besonders wenn sie keine aktuellen Verschlüsselungsmethoden verwenden.
- Fehlerhafte Eingabevalidierung: Wenn Eingaben von Nutzern nicht richtig überprüft werden, kann das zu Angriffen wie SQL-Injection führen.
- Schlechte Code-Struktur: Ein unübersichtlicher Code erhöht das Risiko von Sicherheitslücken, weil Fehler übersehen werden.
- Externe Abhängigkeiten: Plugins und Bibliotheken von Drittanbietern können versteckte Risiken bergen, wenn sie nicht regelmäßig aktualisiert werden.

Warum Fehler im Quellcode ein Sicherheitsrisiko darstellen
Fehler im Quellcode sind mehr als nur kleine Unannehmlichkeiten – sie können schwere Sicherheitslücken öffnen. Ein einfacher Syntaxfehler kann beispielsweise dazu führen, dass bestimmte Skripte nicht korrekt ausgeführt werden. Dadurch können wichtige Sicherheitsmechanismen inaktiv bleiben, was Hackern den Weg zu deiner Website erleichtert.
Ebenso gravierend sind Logikfehler oder veraltete Sicherheitseinstellungen. Ein Fehler in der Logik der Benutzerrechteverwaltung könnte zum Beispiel dazu führen, dass normale Nutzer Administratorrechte erhalten. Diese Art von Fehler kann katastrophale Folgen haben, wie die vollständige Übernahme deiner Website.

Wie du Quellcode-Fehler selbst erkennst und behebst
Mit etwas Programmierkenntnis kannst du viele Quellcode-Fehler selbst identifizieren und beheben. Hier sind einige Methoden und Tools, die dir dabei helfen können:
1. Manuelle Code-Überprüfung
Ein erster Schritt kann darin bestehen, deinen Code manuell zu überprüfen. Oftmals entdeckst du bereits beim Durchlesen auffällige Fehler oder unsaubere Strukturen. Achte dabei auf:
- Klarheit und Struktur: Ist der Code gut organisiert? Gibt es zu viele Verschachtelungen oder unübersichtliche Blöcke?
- Kommentare: Sind wichtige Abschnitte ausreichend kommentiert, damit du später nachvollziehen kannst, was sie tun sollen?
- Variablen und Funktionen: Verwende aussagekräftige Namen für Variablen und Funktionen, um Missverständnisse zu vermeiden.
Manuelle Überprüfungen sind jedoch zeitaufwendig und anfällig für menschliche Fehler, besonders bei großen Projekten. Deshalb ist es wichtig, auf automatisierte Tools zu setzen, die dir den größten Teil der Arbeit abnehmen.

2. Verwendung von Lintern
Ein Linter ist ein Tool, das deinen Code auf syntaktische und stilistische Fehler überprüft. Er analysiert den Quellcode und gibt dir Hinweise, wo es Probleme geben könnte. Beliebte Linter-Tools sind:
- ESLint für JavaScript
- Pylint für Python
- PHPCS (PHP CodeSniffer) für PHP
Diese Tools helfen dir dabei, inkonsistente Formatierungen, fehlerhafte Code-Strukturen und mögliche Sicherheitslücken aufzuspüren. Der Vorteil von Lintern ist, dass sie in vielen Fällen direkt Verbesserungsvorschläge machen und so auch weniger erfahrene Entwickler unterstützen.
3. Automatisierte Tests und Unit Testing
Automatisierte Tests sind ein weiterer wichtiger Baustein, um Quellcode-Fehler zu vermeiden. Unit Tests prüfen einzelne Komponenten deines Codes isoliert voneinander, um sicherzustellen, dass jede Funktion korrekt arbeitet. Ein gut strukturierter Testfall sollte sicherstellen, dass alle erdenklichen Eingabemöglichkeiten getestet werden, um unvorhergesehene Fehlfunktionen zu verhindern.
Tools wie JUnit (für Java) oder PyTest (für Python) können Unit Tests automatisch ausführen und dir Berichte über eventuelle Probleme liefern.
4. Code-Reviews durch Kollegen
Ein zweites Paar Augen kann Wunder wirken. Selbst wenn du glaubst, dass dein Code perfekt ist, können andere oft Fehler entdecken, die du übersehen hast. Plane regelmäßige Code-Reviews in dein Arbeitsumfeld ein, bei denen du deinen Code von Kollegen oder externen Entwicklern prüfen lässt. Dieser Prozess fördert nicht nur den Austausch von Best Practices, sondern hilft auch, potenzielle Schwachstellen zu identifizieren, die dir vielleicht entgangen sind.

5. Verwendung von Code-Analyse-Tools
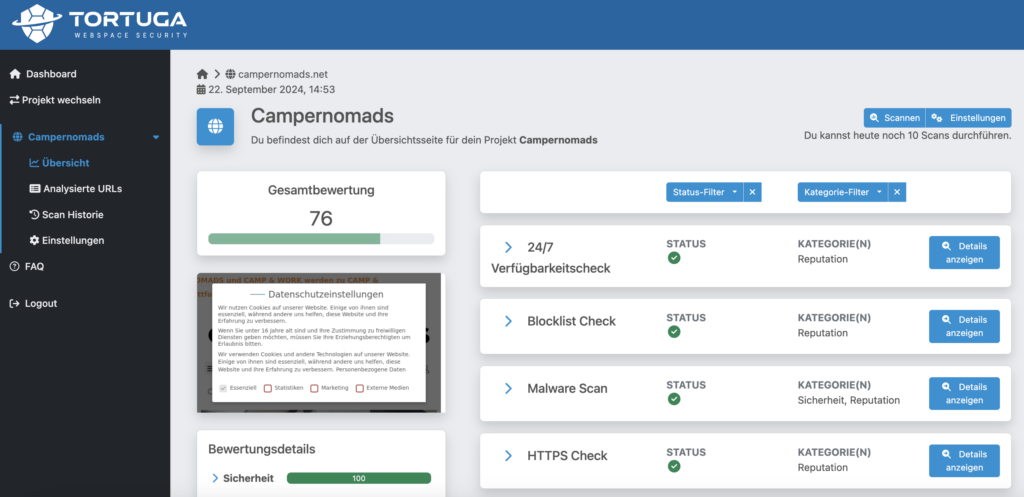
Neben Lintern gibt es auch Code-Analyse-Tools wie den Tortuga Website Monitor, der deinen Quellcode auf Sicherheitsprobleme und Performance-Optimierungen überprüft. Solche Tools bieten tiefgehende Einblicke in die Struktur deines Codes und geben dir Hinweise auf mögliche Schwachstellen. Besonders für Agenturen und Selbständige ohne tieferes Fachwissen ist so ein Tool unverzichtbar, um die Sicherheit deiner Website zu gewährleisten.
Mit dem Tortuga Website Monitor kannst du beispielsweise:
- Syntaxfehler schnell erkennen
- Sicherheitsrisiken durch veraltete oder unsichere Code-Strukturen aufdecken
- Den allgemeinen Zustand deiner Website überwachen und sicherstellen, dass sie optimal funktioniert

Konkrete Schritte zur Fehlerbeseitigung
Sobald du mithilfe von Lintern, Tests oder dem Tortuga Website Monitor auf Fehler gestoßen bist, kannst du sie Schritt für Schritt beheben. Hier einige konkrete Ansätze:
1. Syntax-Fehler
Syntaxfehler sind oft die einfachsten Fehler, die aber gravierende Auswirkungen haben können. Ein vergessener Strichpunkt oder eine Klammer kann dazu führen, dass ganze Teile deiner Website nicht richtig funktionieren. Linter-Tools wie ESLint oder der Tortuga Website Monitor machen dich auf solche Fehler aufmerksam. Achte darauf, den Code nach der Korrektur erneut zu überprüfen, um sicherzustellen, dass er fehlerfrei ist.
2. Veraltete Code-Bestandteile
Ein häufiger Fehler ist die Nutzung veralteter Funktionen oder Bibliotheken, die nicht mehr sicher sind. Wenn du eine alte Version eines Plugins oder einer Bibliothek verwendest, solltest du unbedingt auf Updates prüfen. Neue Versionen beinhalten oft wichtige Sicherheitsfixes, die dein Webprojekt schützen.
3. Sicherheitslücken
Lücken in der Eingabevalidierung oder schlecht gesicherte Datenübertragungen sind Einfallstore für Hacker. Stelle sicher, dass alle Benutzereingaben korrekt gefiltert und überprüft werden, bevor sie weiterverarbeitet werden. Oben beschriebene Tools helfen dir, solche Schwachstellen aufzudecken und zu beheben.
4. Code-Optimierung
Manchmal gibt es keine offensichtlichen Fehler, aber der Code könnte optimiert werden. Ein optimierter Code läuft nicht nur schneller, sondern ist auch weniger anfällig für Sicherheitsprobleme. Entferne unnötige Codezeilen und überprüfe, ob bestimmte Funktionen effizienter geschrieben werden können.

Halte deine Website sicher und fehlerfrei
Eine saubere und sichere Website ist das Rückgrat jedes erfolgreichen Online-Projekts. Mit einer regelmäßigen Quellcode-Analyse stellst du sicher, dass deine Website nicht nur gut aussieht, sondern auch im Hintergrund einwandfrei läuft. Mit Tools wie dem Tortuga Website Monitor hast du einen zuverlässigen Partner, der dir von Beginn an dabei hilft, mögliche Schwachstellen im Code zu erkennen.
Teste jetzt den Tortuga Website Monitor und monitore deine Website, um vor den häufigsten Fehlerquellen informiert zu werden. So kannst du sicher sein, dass dein Webauftritt nicht nur funktioniert, sondern auch vor Sicherheitslücken geschützt ist!